Live video streaming is taking off like crazy, and you want to get in on this new technology by building your own cat streaming app. "Periscope for Cats will be the next big thing" you say. You start looking into what’s out there for a software developer to build on, and immediately are inundated with… Continue reading WebRTC vs. RTMP – Which Protocol Should You Choose for Your Live Streaming App?
Live video streaming is taking off like crazy, and you want to get in on this new technology by building your own cat streaming app. "Periscope for Cats will be the next big thing" you say. You start looking into what’s out there for a software developer to build on, and immediately are inundated with way too many choices.
One of the biggest points of confusion we see from newcomers to live stream programming is: "what is the best protocol to use for my app?". Just this week I wrote an answer to this really great question on Quora.
Between WebRTC and RTMP, which should I use?
The truth is, it’s not an either-or choice; there are advantages to both protocols.
WebRTC is a modern protocol supported by modern browsers. It uses UDP, allows for quick lossy data transfer as opposed to RTMP which is TCP based. WebRTC has very high security built right in with DTLS and SRTP for encrypted streams, whereas basic RTMP is not encrypted. There are many other advantages to using WebRTC over RTMP, but it’s not always the right choice.
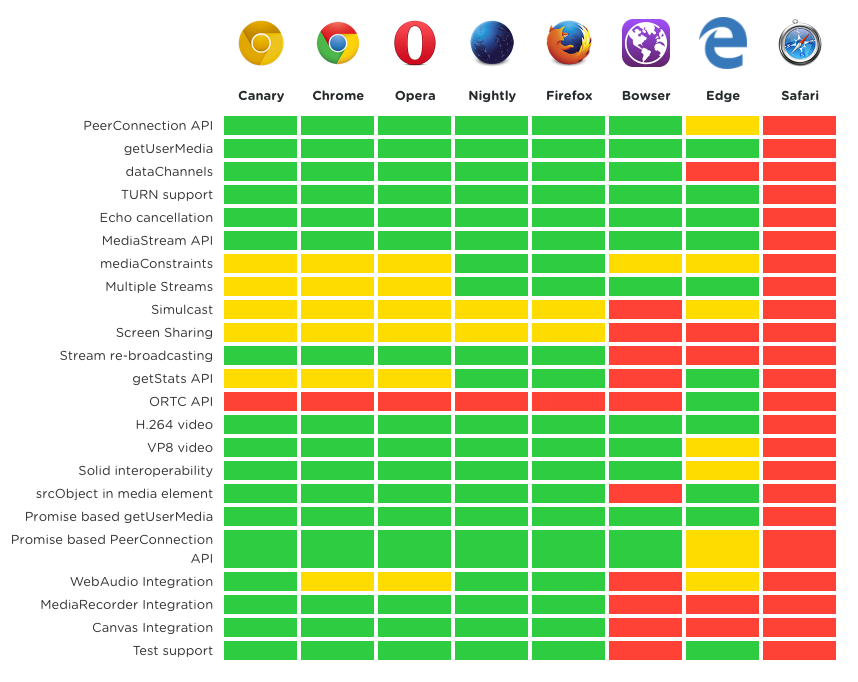
For one, many browsers don’t yet support WebRTC. As of today, you can see that it gets a bit spotty with Microsoft Edge, and Apple Safari has zero support for it today, not to mention that older browsers like Internet Explorer don’t support WebRTC either.

So for these situations, RTMP is the right choice.
Additionally, most encoders, whether software-based like OBS and Xsplit, or hardware-based like HaiVision products, don’t yet support WebRTC, but all support RTMP. If you plan to integrate with third party encoders for your app, you will absolutely need to support RTMP.
At this point you are probably asking yourself:
"If I need to support both RTMP and WebRTC does that mean I need multiple server technologies to handle them, and if so how can the two protocols communicate together?"
The good news is that we designed Red5 Pro to seamlessly interoperate between all kinds of protocols including RTMP and WebRTC (we also support RTSP and HLS as well). In fact, our JavaScript SDK has built-in support for fallback to RTMP with any browsers that don’t support WebRTC. This allows your users to live stream with low latency via the protocol supported in that browser. Of course, there are browsers like iOS Safari that don’t support either Flash/RTMP or WebRTC. So for those situations, our SDK will fall back to HLS. The trick here, though, is that you can’t access the user’s camera, and HLS playback has inherent latency built into the design of that protocol. For iOS apps, you are almost always better off building a native app using our iOS SDK.
In summary, if you are looking to build a modern live streaming app for HTML5 today, it’s not a matter of choosing a specific protocol to build your app around. Rather, you are best off leveraging the right protocol for the given situation. Red5 Pro is a great platform for building these kinds of apps, not just because we have the best performing lowest latency at scale, but because we’ve also made it easy to move seamlessly between protocols.
Are you looking to build the next generation live streaming app? We would love to hear from you to see how we can help make it a reality. Drop us a line, or schedule a call.
